shadow
Traverse into the shadow DOM of an element.
Syntax
.shadow(selector)
.shadow(selector, options)
Usage
Correct Usage
cy.get('.shadow-host').shadow()
Incorrect Usage
cy.shadow() // Errors, cannot be chained off 'cy'
cy.exec('npm start').shadow() // Errors, 'exec' does not yield DOM element
cy.get('.not-a-shadow-host').shadow() // Errors, subject must host a shadow root
Yields
- `.shadow()` yields the new DOM element(s) it found.
Examples
Find and click on a button inside the shadow DOM
<div class="shadow-host">
#shadow-root
<button class="my-button">Click me</button>
</div>
// yields [#shadow-root (open)]
cy.get('.shadow-host').shadow().find('.my-button').click()
Rules
Requirements
- `.shadow()` requires being chained off a command that yields a DOM element that is a shadow host (i.e. has a shadow root directly attached to it).
Assertions
- `.shadow()` will automatically [retry](/guides/core-concepts/retry-ability) until the element(s) [exist in the DOM](/guides/core-concepts/introduction-to-cypress#Default-Assertions)
- `.shadow()` will automatically [retry](/guides/core-concepts/retry-ability) until the element(s) host(s) a shadow root.
- `.shadow()` will automatically [retry](/guides/core-concepts/retry-ability) until all chained assertions have passed
Timeouts
- `.shadow()` can time out waiting for the element(s) to [exist in the DOM](/guides/core-concepts/introduction-to-cypress#Default-Assertions).
- `.shadow()` can time out waiting for the element(s) to host a shadow root.
- `.shadow()` can time out waiting for assertions you've added to pass.
Known Issue
When working with cy.click(), it sometimes won't click the right element in
Chrome. It's happening because of
the ambiguity in spec.
In this case, pass { position: 'top' } to cy.click() like below:
cy.get('#element')
.shadow()
.find('[data-test-id="my-button"]')
.click({ position: 'top' })
Command Log
Traverse into the shadow DOM of an element
cy.get('.shadow-host').shadow()
The commands above will display in the Command Log as:

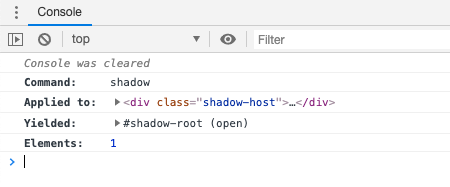
When clicking on the shadow command within the command log, the console
outputs the following:

See also
cy.get()withincludeShadowDomoptioncy.find()withincludeShadowDomoptioncy.contains()withincludeShadowDomoptionincludeShadowDomconfig option